微信小程序--wx-charts图表插件使用教程
本文共 6463 字,大约阅读时间需要 21 分钟。
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧,支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个
支持图标类型
- 饼图 pie
- 圆环图 ring
- 线图 line
- 柱状图 column
- 区域图 area
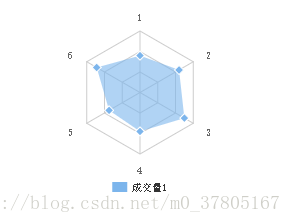
- 雷达图 radar
如何使用?
- 直接引用编译好的文件 dist/charts.js() .wxml中定义
- 1
canvas-id与new wxCharts({canvasId:”})中canvasId一致
2. 命令行git clone github.com/xiaolin3303/wx-charts.gitnpm install rollup -gnpm installrollup -c 或者 rollup --config rollup.config.prod.js
- 1
- 2
- 3
- 4
参数说明
opts Objectopts.canvasId String required 微信小程序canvas-idopts.width Number required canvas宽度,单位为pxopts.height Number required canvas高度,单位为pxopts.title Object (only for ring chart)opts.title.name String 标题内容opts.title.fontSize Number 标题字体大小(可选,单位为px)opts.title.color String 标题颜色(可选)opts.subtitle Object (only for ring chart)opts.subtitle.name String 副标题内容opts.subtitle.fontSize Number 副标题字体大小(可选,单位为px)opts.subtitle.color String 副标题颜色(可选)opts.animation Boolean default true 是否动画展示opts.legend Boolen default true 是否显示图表下方各类别的标识opts.type String required 图表类型,可选值为pie, line, column, area……opts.categories Array required (饼图、圆环图不需要) 数据类别分类opts.dataLabel Boolean default true 是否在图表中显示数据内容值opts.dataPointShape Boolean default true 是否在图表中显示数据点图形标识opts.xAxis Object X轴配置opts.xAxis.disableGrid Boolean default false 不绘制X轴网格opts.yAxis Object Y轴配置opts.yAxis.format Function 自定义Y轴文案显示opts.yAxis.min Number Y轴起始值opts.yAxis.max Number Y轴终止值opts.yAxis.title String Y轴titleopts.yAxis.disabled Boolean default false 不绘制Y轴opts.series Array required 数据列表
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
数据列表每项结构定义
dataItem ObjectdataItem.data Array required (饼图、圆环图为Number) 数据dataItem.color String 例如#7cb5ec 不传入则使用系统默认配色方案dataItem.name String 数据名称dateItem.format Function 自定义显示数据内容
- 1
- 2
- 3
- 4
- 5
详见demo()
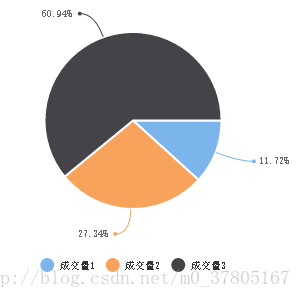
1.pie
new wxCharts({ animation: true, //是否有动画 canvasId: 'pieCanvas', type: 'pie', series: [{ name: '成交量1', data: 15, }, { name: '成交量2', data: 35, }, { name: '成交量3', data: 78, }], width: windowWidth, height: 300, dataLabel: true, });} - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

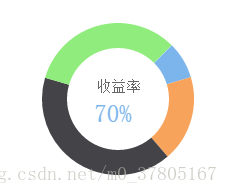
new wxCharts({ animation: true, canvasId: 'ringCanvas', type: 'ring', extra: { ringWidth: 25, pie: { offsetAngle: -45 } }, title: { name: '70%', color: '#7cb5ec', fontSize: 25 }, subtitle: { name: '收益率', color: '#666666', fontSize: 15 }, series: [{ name: '成交量1', data: 15, stroke: false }, { name: '成交量2', data: 35, stroke: false }, { name: '成交量3', data: 78, stroke: false }, { name: '成交量4', data: 63, stroke: false }], disablePieStroke: true, width: windowWidth, height: 200, dataLabel: false, legend: false, padding: 0}); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44

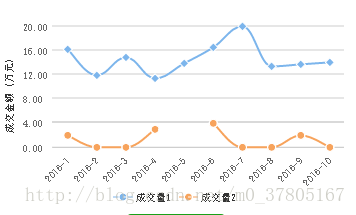
new wxCharts({ canvasId: 'lineCanvas', type: 'line', categories: simulationData.categories, animation: true, background: '#f5f5f5', series: [{ name: '成交量1', data: simulationData.data, format: function (val, name) { return val.toFixed(2) + '万'; } }, { name: '成交量2', data: [2, 0, 0, 3, null, 4, 0, 0, 2, 0], format: function (val, name) { return val.toFixed(2) + '万'; } }], xAxis: { disableGrid: true }, yAxis: { title: '成交金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0 }, width: windowWidth, height: 200, dataLabel: false, dataPointShape: true, extra: { lineStyle: 'curve' }}); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37

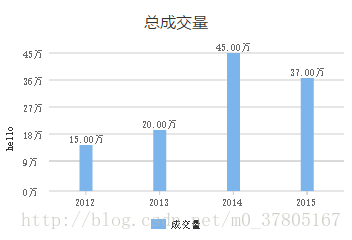
new wxCharts({ canvasId: 'columnCanvas', type: 'column', animation: true, categories: chartData.main.categories, series: [{ name: '成交量', data: chartData.main.data, format: function (val, name) { return val.toFixed(2) + '万'; } }], yAxis: { format: function (val) { return val + '万'; }, title: 'hello', min: 0 }, xAxis: { disableGrid: false, type: 'calibration' }, extra: { column: { width: 15 } }, width: windowWidth, height: 200,}); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

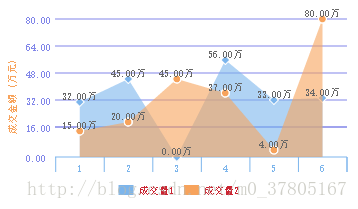
new wxCharts({ canvasId: 'areaCanvas', type: 'area', categories: ['1', '2', '3', '4', '5', '6'], animation: true, series: [{ name: '成交量1', data: [32, 45, 0, 56, 33, 34], format: function (val) { return val.toFixed(2) + '万'; } }, { name: '成交量2', data: [15, 20, 45, 37, 4, 80], format: function (val) { return val.toFixed(2) + '万'; }, }], yAxis: { title: '成交金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0, fontColor: '#8085e9', gridColor: '#8085e9', titleFontColor: '#f7a35c' }, xAxis: { fontColor: '#7cb5ec', gridColor: '#7cb5ec' }, extra: { legendTextColor: '#cb2431' }, width: windowWidth, height: 200}); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38

new wxCharts({ canvasId: 'radarCanvas', type: 'radar', categories: ['1', '2', '3', '4', '5', '6'], series: [{ name: '成交量1', data: [90, 110, 125, 95, 87, 122] }], width: windowWidth, height: 200, extra: { radar: { max: 150 } }}); - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
你可能感兴趣的文章
CWinThread 线程管理
查看>>
Socket 连接异常 之"由于目标机器积极拒绝,无法连接" 的诊断
查看>>
Socket 端口与防火墙 资料收集
查看>>
OleInitialize、CoInitialize、CoInitializeEx和AfxOleInit()区别
查看>>
FFmpeg浅尝辄止(二)——YUV视频序列编码为视频 ~~ 新版修改版-调通
查看>>
文章索引-winform
查看>>
Onvif PTZ简介
查看>>
HTTP basic Authorization
查看>>
HTML5表单元素
查看>>
HTML5 Web 存储
查看>>
Build a tribute Page
查看>>
浅谈js的内存与闭包
查看>>
ECMAScript 6 简明教程
查看>>
JS数组方法
查看>>
块级元素、行内元素、行块元素
查看>>
freeCodeCamp - JS - Profile Lookup
查看>>
freeCodeCamp - JS - Create a JavaScript Slot Machine
查看>>
freeCodeCamp - JS - Check for Palindromes
查看>>
CSS Sprites
查看>>
判断一个对象是不是数组的方法
查看>>